Today’s BOS21 — no templates, no BS‘s compilation is web graphic tutorials that help you to make a better graphic designer. Their are two main section of designing, Web Designing and Graphic Designing. Graphic designing is for icons, logos, background patterns, Fonts and many more. And web designing is also a famous and popular part among designers.
In our list you can get some useful web graphic tutorials which help to designers to learn something different. Tutorials always on high demand among internet users and whom want to learn something from internet.
I hope graphic designers will appreciated useful stuff. Feel free to share your views in our comment section.
[re] [rss]
1) Folder Icon
![]()
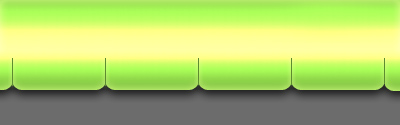
2) Green Navigation Menu Photoshop Tutorial

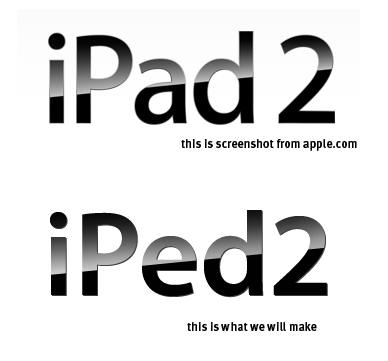
3) How to Achieve Apple Text Effect

4) How to Create a Futuristic Logo in Photoshop

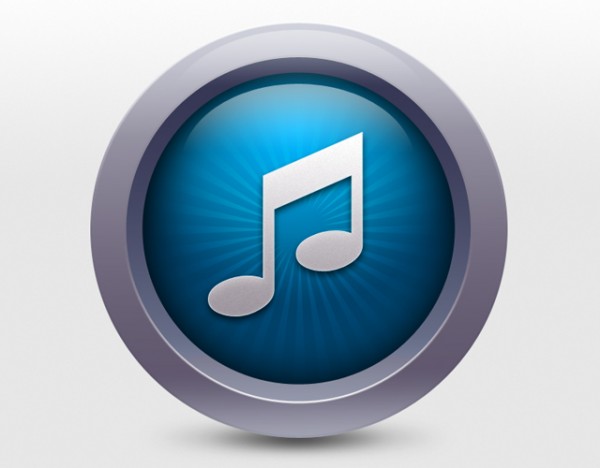
5) How to Create a Replacement iTunes 10 Icon

6) Navigation Menu X-treme

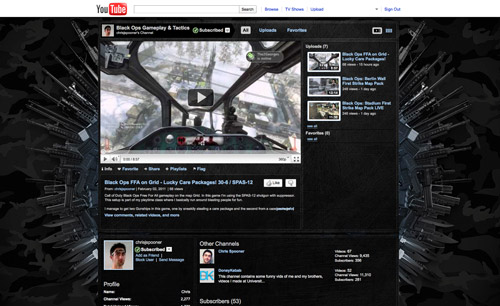
7) How to Design a Custom Youtube Background

8 ) Create a 3D Ball in Photoshop

9) Create 2 Glossy Cloud Weather Icons in Photoshop
![]()
10) Learn to Create a Switch Button

good tutorial….many thanks…
Thanks. Hope someday i become an expert, and can give a tutorial too.
Pingback: Must Read Links for Web Designers and Developers – Volume 14 | Tech King
Very nice and some worthy information is been shared! All thanks to you for sharing your efforts!