jQuery is the powerful techniques which provides capabilities for developers to create plugin on top of the JavaScript library. jQuery Withe the help of jQuery plugins designers can make your websites very attractive and beautiful and increase functionality of your website. jQuery is much useful because it can help you to create animations and interactions. jQuery has provided the necessary tools to create stunning websites without having to much worry about accessibility issues.
With the help of these plugins, developers can create some attractive and creative effects. Number of developers are brings different kind of jQuery plugin every month for commercial and personal use. Last Month we have been provided 10 Best jQuery Plugin Of November 2021.
So today we are providing top 10 best free jQuery plugin.I hope you will appreciate developers for this wonderful work.
[re] [rss] [ad1]
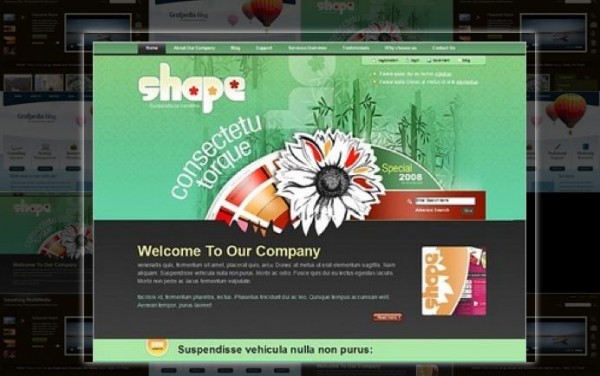
1) zAccordion – zAccordion is a fixed-width horizontal accordion plugin for jQuery. It can be set up to automatically rotate content.

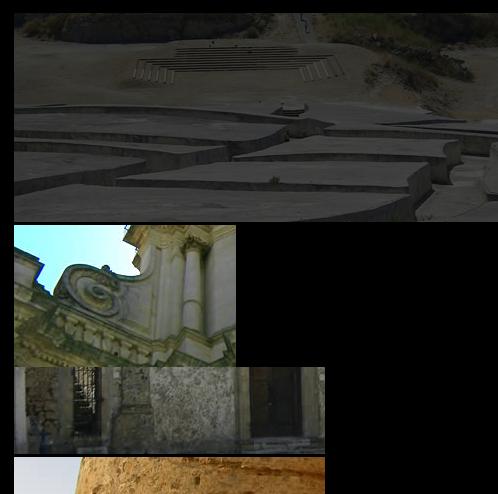
2) jQuery Tiles - jQuery Tiles is a plugin to arrange html elements in an elegant layout, composed by blocks of random sizes. It can be used to build fancy galleries instead of the usual slideshow, scroller, etc.

3) Zoomable Images Gallery - This plugin takes a simple list of images and captions and turns it into a grid of photos that can be explored and zoomed.

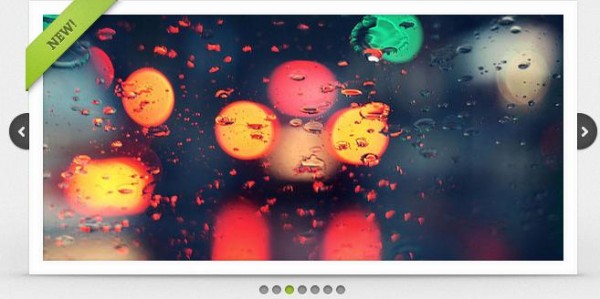
4) Slidesjs - Slides is a crazy simple slideshow plugin for jQuery. With features like looping, auto play, fade or slide transition effects, crossfading, image preloading, and auto generated pagination.

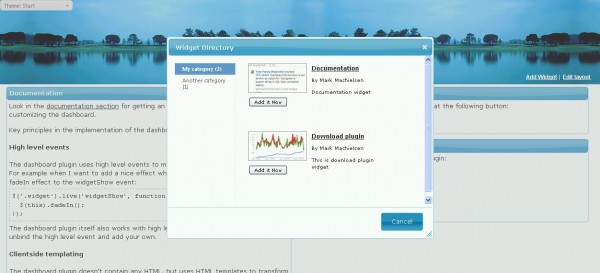
5) Dashboard - The dashboard plugin uses clientside templating (you are free to use your own templates) and high level events to make it possible to extend the dashboard.

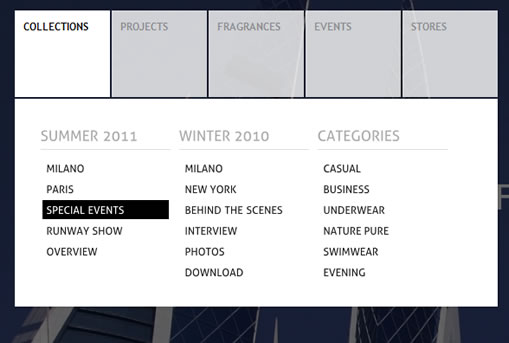
6) Scalable Menu with jQuery CSS3 - In this plugin, Simple menu that will stand out once we hover over it by covering everything except the menu with a dark overlay. The menu will stay white and a submenu area will expand. We will create this effect using jQuery.

7) Automatic jQuery Slider Noir Squares - WOW Slider is a jQuery image slider with stunning visual effects and tons of professionally made templates.

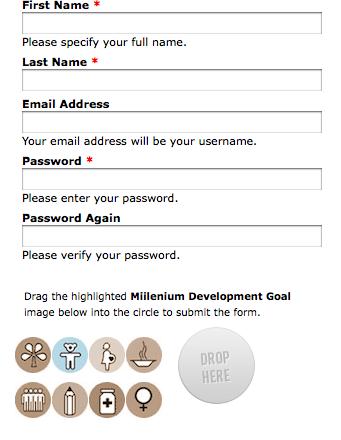
8) Factcha - FACTCHA does exactly that by picking random data from the MDG database and presenting it to the user in a fun-filled way. A pictorial representation of the MDG goals is presented and the user has to drag the highlighted one to the grey circle. If successful, the form reloads to allow the submission but at the same time loads a random fact about the progress of countries on the MDGs for the user to learn.

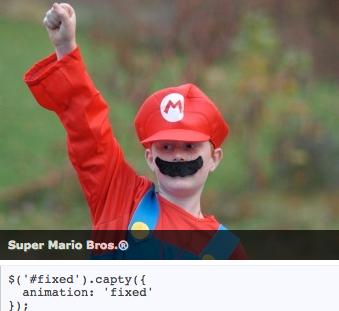
9) Capty - jQuery Capty is a plugin jQuery Capty is a plugin that creates captions over the images.

10) Screw a jQuery Plugin - Screw (scroll + view) is a jQuery plugin which loads HTML as a user scrolls the webpage. Screw will help you save bandwidth by only loading content as it is scrolled into view. Screw can also be used to create continuously scrolling, bottomless pages where content is appended to the bottom as the user scrolls.


Pingback: Top 10 Best Free jQuery Plugin
Pingback: [Javascript] Top 10 Best Free jQuery Plugin – フリーのjQueryプラグインベスト10 - mBlog
Very useful compilation, jquery rocks… it’s hard to find the good ones coz there’s just too many of them floating around. Thank you for sharing.
I must say, jQuery is growing everyday, bit by bit. Good Stuff again! I really like the Scalable Menu using CSS3.
Pingback: Top 10 Best Free jQuery Plugin | WebDevKungfu
We’re starting to see the same effects being used over and over again in these “new” plugins. I bet in about half a year or so, we’ll start seeing some new trends in jQuery plugin patterns.
Pingback: equal height jquery Plugin « Kvijayanand's Blog
Pingback: Top 10 Best Free jQuery Plugin Of January 2022
These are really cool plugins! Thanks for sharing.
Pingback: links for 2022-06-14 at Here I Rule
jquery is one of the best innovation in the web. i always love to use it in my websites
It works well.