With amazing and creative features Adobe Photoshop is most popular software among web designers. So many design software are available online today. but this is of the best and favorite software of designers.
Few days ago we came with 12 Fresh and best website layout tutorials. And today we are going to represent highly useful web design tutorials in Photoshop. This article has different kind of web design layout tutorials such as texture portfolio, coming soon page design, dark blog web layout, corporate and business web design layout tutorials. with the help of this websites layouts Photoshop tutorials designers can brush up their design skills.
I hope designers will appreciate this wonderful work. if you know any other which you feel suits in this list. Please be kind and feel free to share with out readers in the comments section below.
[re] [rss] [ad1]
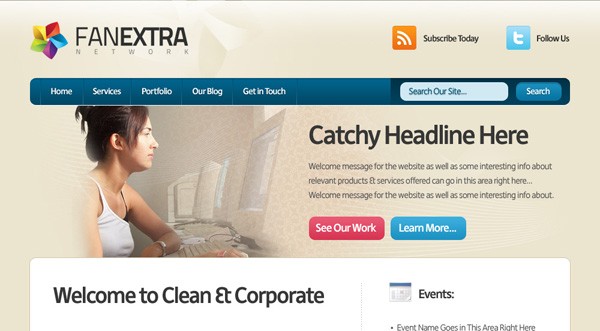
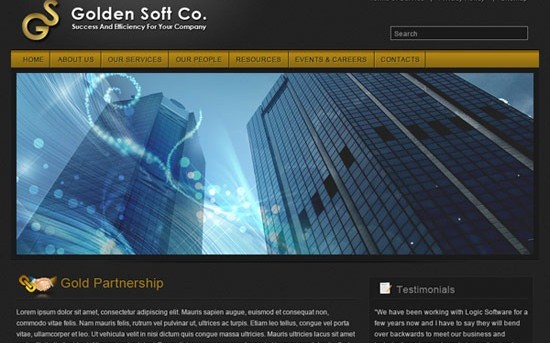
1) Design a Clean Corporate Website Layout

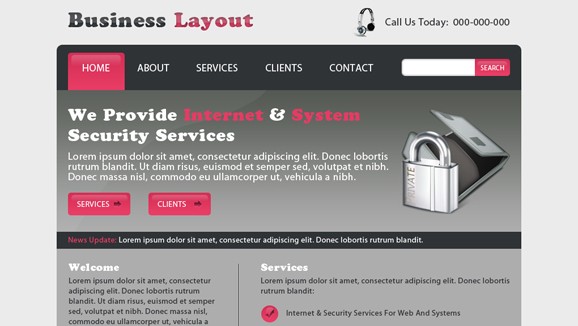
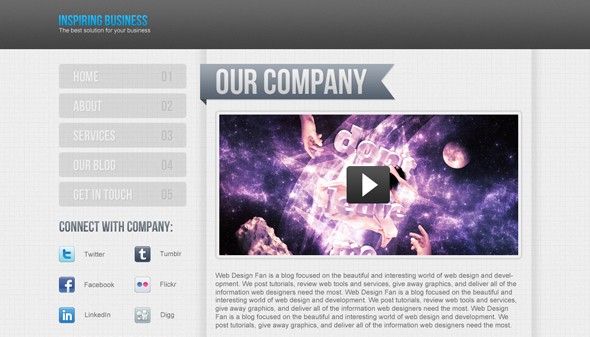
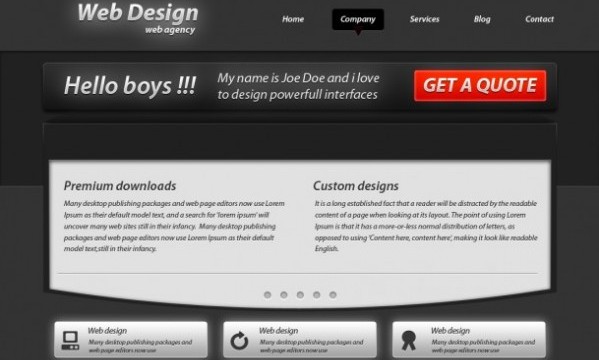
2) Create a Sleek Business Layout

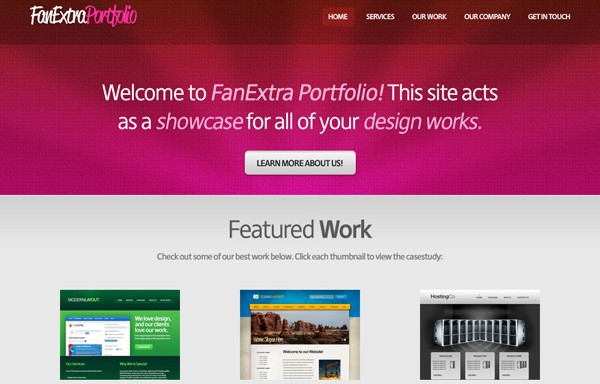
3) Design a Cool Textured Portfolio Website

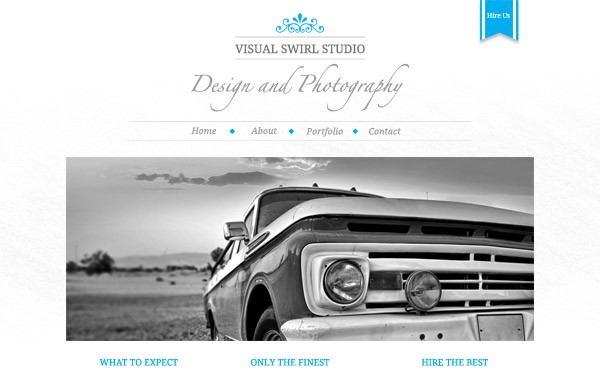
4) Create Clean Minimal Web Design Photoshop

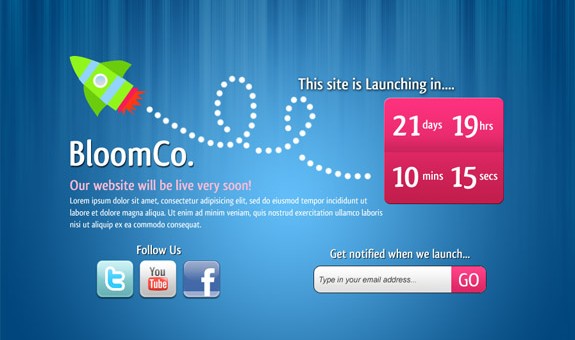
5) Design a Bright Fun Coming Soon Page

6) Create a Clean Business Web Layout in Photoshop

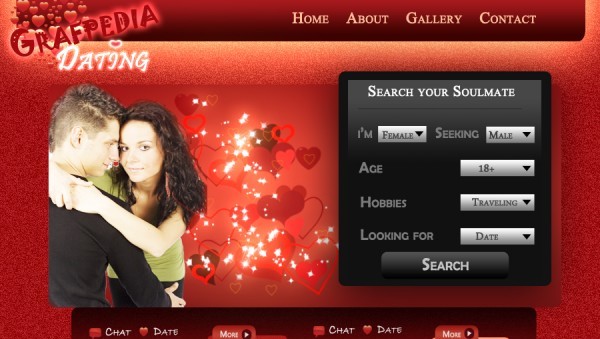
7) Creating Romantic Dating Agency Layout Photoshop

8 ) Create Beautiful Elegant Portfolio Photoshop

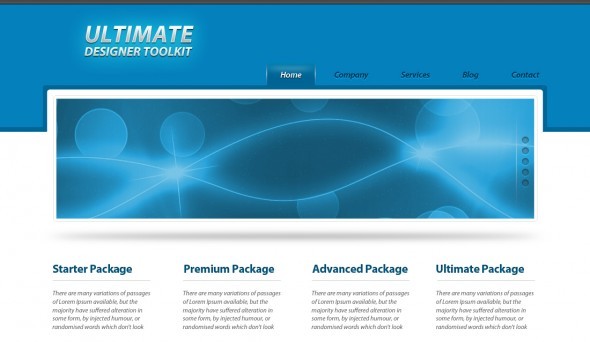
9) Design Simple and Elegant Business Web Template In Photoshop

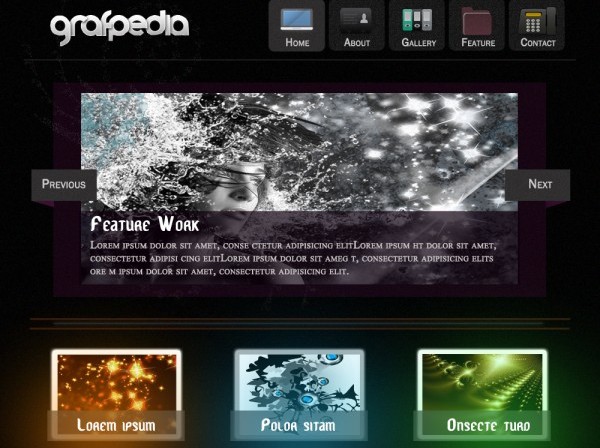
10) How to Create a Advanced Dark Web Layout

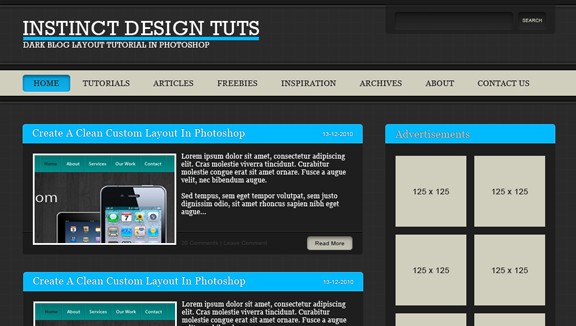
11) Create a Dark Blog Layout in Photoshop

12) How to Create an Elegant WordPress psd Theme

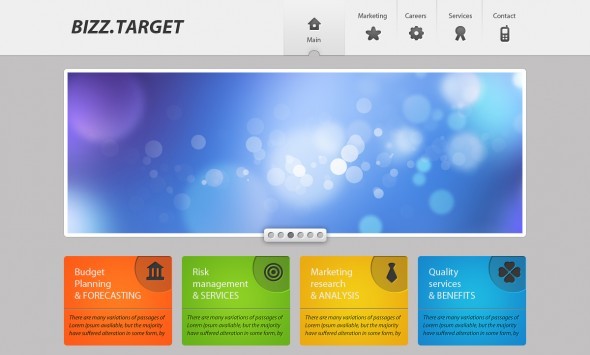
13) Create Colorful Business Web Layout


Pingback: How Can Photoshop Help Create a Great Website Design? | TechBlog – TunerLabs – Free Wordpress Themes, Free Design Tutorials, Tech news, gadgets, Updates, Jquery, Opensource themes, Opensource scripts, PHP
Pingback: Photoshop Tutorials « Hebat El Niel مصر هبة النيل