Photoshop tutorials are always on high demand among upcoming and advanced both web designers such as photo manipulation tutorials web site layout tutorials and many more. So many design software are available online today. But this (Adobe Photoshop) is of the best and favorite software of designers.
Last month we had been provided some highly useful website layout tutorials. We always want to share useful tutorials for our readers. So today we coming with some fresh creative website tutorials in Photoshop. In This article readers can find some portfolio, coming soon page design, dark blog web layout, corporate and business web design layout tutorials. These tutorials will help to brush up your design skills.
I hope designers will appreciate this wonderful work. Please be kind and feel free to share with out readers in the comments section below.
[re] [rss]
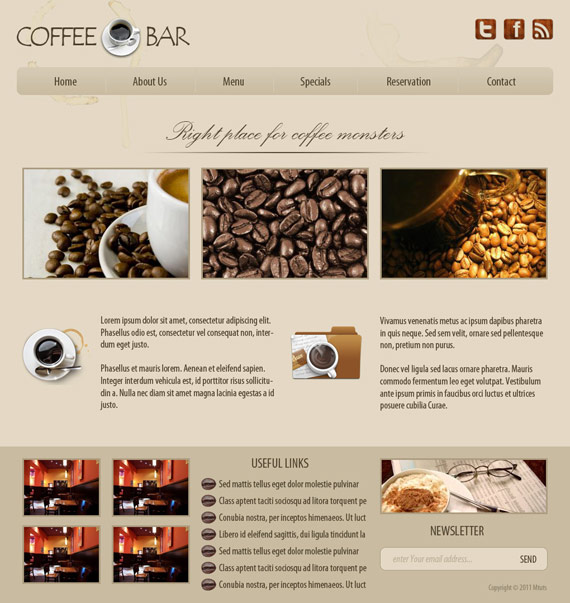
1) Creating Template for a Coffee Bar or Restaurant

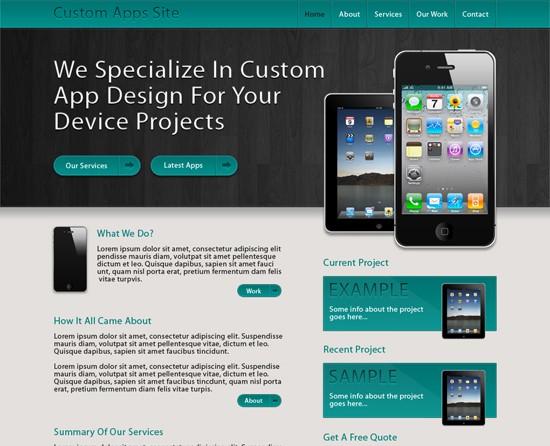
2) How to Create a Custom App Site Layout

3) Create Clean Minimal Web Design Photoshop

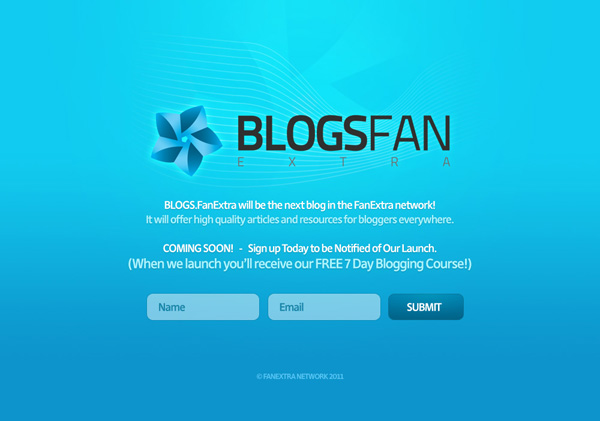
4) How to Create an Effective Coming Soon Page

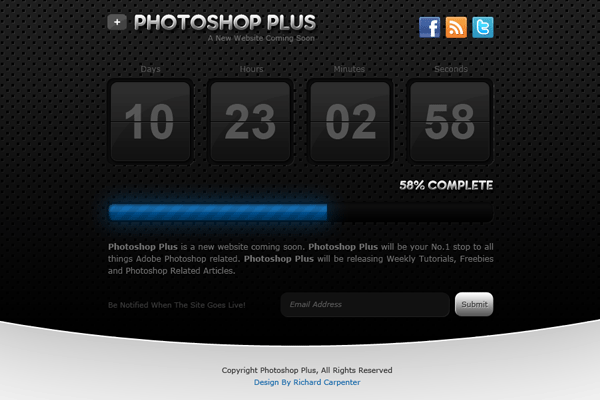
5) Sleek Coming Soon Page Design

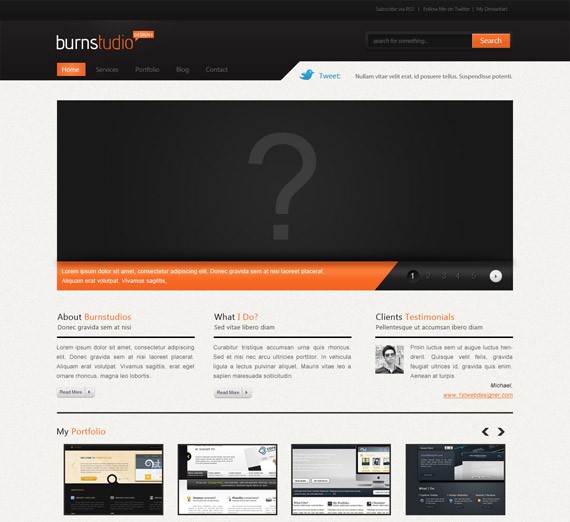
6) Burnstudio Tutorial Personal Website

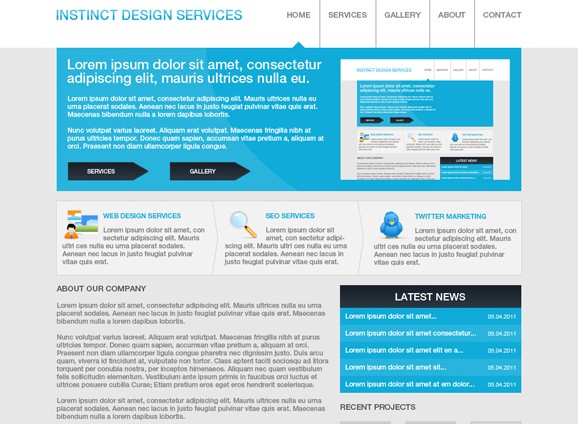
7) Create a Design Business Layout

8 ) Design Dark Grunge Portfolio Template

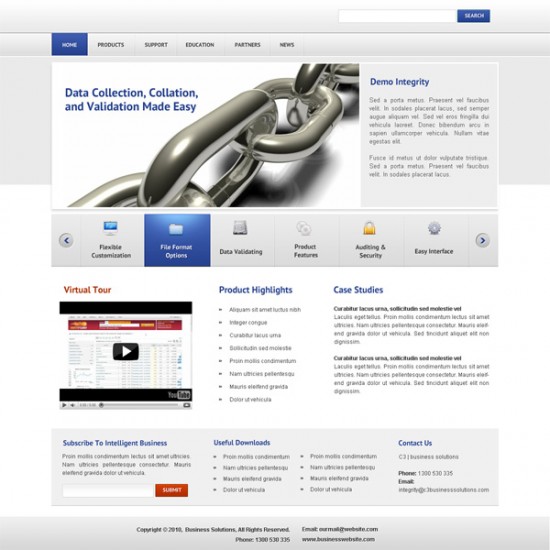
9) Business Layout Tutorial

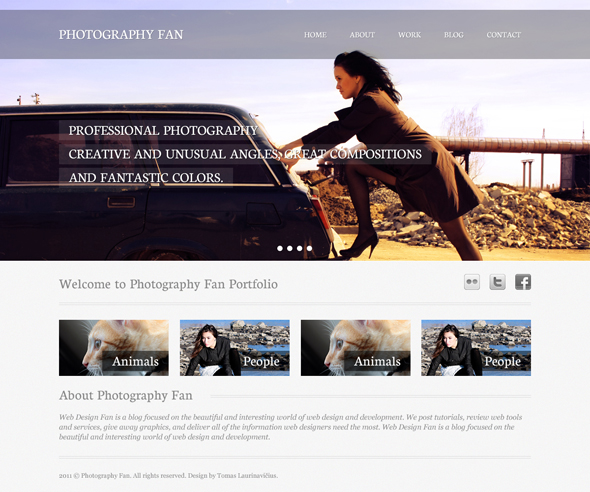
10) Create a Photography Portfolio Website Design


As someone who is learning how to design websites, I truly appreciate blogs like this. This is a great collection of tutorials to gain some inspiration from. Just a quick glance at the Popular Posts and I see I have a lot of reading to do. Thanks so much for this!
Nothing better than clean design. I’ve been designing sites for a long time and these definitely rock. Cheers.
My problem is that I love doing design work but my job doesn’t call for it as much as I would like. It’s not what pays the bills so I have to force myself not to spend too much time playing around in photoshop… bummer!
I know what you mean Mike. I get into Photoshop and the afternoon is gone. However, I am getting faster at some things. Its just the creative process is so time consuming. Thanks for this info. It helps make things go faster when you have a little more perspective on how to do things on Photoshop.
I’ve always loved using Photoshop for web design. Nothing like combining two of the things I love (art + computers) into one package. Unfortunately, my field (computer science) doesn’t allow for much room in this endeavor, so I get where you’re coming from, Mike.
I had to laugh when I read Mike and Rico’s comments. I invested in photoshop not so long ago to help with the design of my websites, having previously been using Gimp.
It’s brilliant but before I know it it’s three in the morning and I have to be up at six.
It’s not good for my complexion, lol.
For someone like me these tutorials are a godsend. Hopefully it’ll save me just a little time in the future.
Thanks.
I wish there were tutorials like these when I first started using Photoshop back in high school. I was obsessed with designing website templates using Photoshop but it took so long because I was such a perfectionist (and still am a little). But nowadays, it really seems like clean and simple is the way to go with any design.
First, your tutorials are incredible. Very detailed and easy to follow even for a Photoshop amateur like me!
Is there a way to adapt the layouts you’ve created these tutorials for here for use in WordPress?
Thanks!
I am learning Photoshop as well, and I think these tutorials are really awesome. It’s not as intimidating as the other tutorials I’ve seen on how to learn basic Photoshop. And the great thing is, this tutorial actually teaches how to make a web layout!
You’re right, Adam. It would be great if these can be applied to WP blogs.
Gary
Content manager, Los Angeles Web Design Company
I love these layouts! I cant wait to use the corporate layout for our truck scales company! Thanks for a great blog! : )
Jeez, those are impressive. I tend to use pretty boring WP themes, but have been meaning to dress up my site lately (hence I’m here). Those are impressive and are inspiring some great site design ideas for me.
I really like the business layout tutorial and design you created (although it may not fit all that well with my blog site).
Your coffee restaurant site is also great. I see more and more designers creating templates for specific types of businesses which I think is great. Not all business-style sites are ideal for all businesses.
Unquestionably believe that which you stated. Your favorite justification seemed to be at the net the easiest factor to consider of. I say to you, I certainly get irked whilst other folks think about concerns that they just do not know about. You managed to hit the nail upon the highest and defined out the whole thing without having side-effects , folks can take a signal. Will probably be back to get more. Thank you
Wow great tutorials. I just picked up a textbook for learning photoshop and have been diving into online tutorials like the ones you so kindly share. Thanks.
A good design is so important, it’s like a person, you want your website to look good so that’ll attract people.
Hi, I would like to first thank you for the fantastic tutorial that you have here, really good work.
I am new to the web design industry and I just designed my store recently. As someone new to web design, I really appreciate that you are sharing here. Once again, thank you for the effort. Please keep it going.
-Karen