Web Design Tools are always handy to a web designer and coder, with tons of features, fantastic UI, these tools provide best results if used wisely. Every tool has its pros and cons, you have to choose which suits your needs, investment planning and the OS you are using.
Some of these are not cross platform and some are free, yes totally free design tools. But this list is not completed and can never be completed, without your input. With emerging trends of online apps some of the software are not needed to be installed on your computer.
I hope you will like the collection for a start and I will be adding more and more web design tools which designer and developers use in day to day life. So stay connected and bookmark this post for future reference.
[rss] [ad1]
Designing
Photoshop : Adobe Photoshop is a very popular commercial graphics editor available for the Mac and Windows operating system. Created for professional photographers and designers, it is the ideal application for manipulating images and creating web graphics. Photoshop has all the necessary tools and options you need such as: Filters – which automatically adds effects to your image or a selected section of your image, extensibility and automation with Brushes, Actions and Scripting, and workflow enhancement features like Layer Comps and the Revert option.

Fireworks : Adobe® Fireworks® CS5 software enables you to create expressive, highly optimized graphics for the web or virtually any device — from smartphones to kiosks to embedded displays. Produce websites, user interfaces, and rich prototypes that are editable in both vector and bitmap modes.

Gimp : GIMP is the GNU Image Manipulation Program. It is a freely distributed piece of software for such tasks as photo retouching, image composition and image authoring. It works on many operating systems, in many languages.

Wix : Free website builder to design stunning Flash websites designs with drag and drop website builder.

Flash : Adobe® Flash® Professional CS5 software is the industry standard for interactive authoring and delivery of immersive experiences that present consistently across personal computers, mobile devices, and screens of virtually any size and resolution.

Favicon : Use this online tool to easily create a favicon (favorites icon) for your site. A favicon is a small, 16×16 image that is shown inside the browser’s location bar and bookmark menu when your site is called up. It is a good way to brand your site and increase it’s prominence in your visitor’s bookmark menu.

Gomockingbird : An online tool that makes it easy for you to create, link together, preview, and share mockups of your website or application.

Kuler : Online Application for generating color themes that can inspire any project. No matter what you’re creating, with Kuler you can experiment quickly with color variations and browse thousands of themes from the Kuler community.

Pixlr : Most popular advanced online image editor.

Qvectors : You can easily find Quality Free Vector Graphics on Qvectors, they also allow to sell your own stuff by creating an account and uploading your work.

Vecteezy : Vecteezy is the place to share your free Vector Art and other vector-related resources. Here you can explore and discuss the creations of other artists from around the world, or just find that perfect little freebie for your next project. Vecteezy makes it easy to explore thousands of graphics created by vector artists from all over the globe. All the graphics are free to download and, depending on the license, free to use in your projects.

Gliffy : Gliffy is a online diagram software, you can easily create professional-quality flowcharts, diagrams, floor plans, technical drawings, and more.

Qicons : Another great resource for finding new and fresh icons.

Qtextures : Fairly new site but it provides high quality textures from various designers and its updated on a weekly basis.

Coding
Kompozer : KompoZer is a complete web authoring system that combines web file management and easy-to-use WYSIWYG web page editing.

Vim : Vim is a highly configurable text editor built to enable efficient text editing. It is an improved version of the vi editor distributed with most UNIX systems.

TextMate : TextMate brings Apple’s approach to operating systems into the world of text editors. By bridging UNIX underpinnings and GUI, TextMate cherry-picks the best of both worlds to the benefit of expert scripters and novice users alike.

Dreamweaver : Adobe® Dreamweaver® CS5 software empowers designers and developers to build standards-based websites with confidence. Design visually or directly in code, develop pages with content management systems, and accurately test browser compatibility thanks to integration with Adobe BrowserLab, a new Adobe CS Live online service.

Netbeans : Runs on Windows, Linux, Mac OS X and Solaris. NetBeans IDE is open-source and free. An open-source IDE and an application platform that enable developers to rapidly create web, enterprise, desktop, and mobile applications using the Java platform, as well as JavaFX, PHP, JavaScript and Ajax, Ruby and Ruby on Rails, Groovy and Grails, and C/C++.

Coda : Coda is a commercial (with a 14 days free trial) web development application for Mac OS X, developed by Panic. It was released on April 23, 2007. It won the 2007 Apple Design Award for Best User Experience.

Cssedit : CSSEdit’s intuitive approach to style sheets and powerful previewing features will make you deliver awesome standards-based sites in no time!

Notepad++ : Notepad++ is a free source code editor and Notepad replacement that supports several languages. Running in the MS Windows environment, its use is governed by GPL License.

Zend : Zend Studio is our professional-grade PHP IDE (Integrated Development Environment). It has been designed to maximize developer productivity by enabling you to develop and maintain code faster, solve application problems quickly and improve team collaboration.

Jqueryui : jQuery UI provides abstractions for low-level interaction and animation, advanced effects and high-level, themeable widgets, built on top of the jQuery JavaScript Library, that you can use to build highly interactive web applications.

Blueprintcss : Blueprint is a CSS framework, which aims to cut down on your development time. It gives you a solid foundation to build your project on top of, with an easy-to-use grid, sensible typography, useful plugins, and even a stylesheet for printing.

Quanta : Quanta Plus is a highly stable and feature rich web development environment. Pretty much everything in Quanta is designed so you can extend it. Even the way it handles XML DTDs is based on XML files you can edit. You can even import DTDs, write scripts to manage editor contents, visually create dialogs for your scripts and assign script actions to nearly any file operation in a project. You can even look at and communicate with a wide range of what happens inside Quanta using DCOP.

Ultra Edit : Versatile and easy to use, UltraEdit is the ideal text, hex, XML, HTML, PHP, Java, Javascript, Perl, and programmer’s editor.

Bluefish : Bluefish is a powerful editor targeted towards programmers and webdesigners, with many options to write websites, scripts and programming code. Bluefish supports many programming and markup languages, and it focuses on editing dynamic and interactive websites.

Editra : Editra is a multi-platform text editor with an implementation that focuses on creating an easy to use interface and features that aid in code development. Currently it supports syntax highlighting and variety of other useful features for over 60 programming languages.

Visual Studio : Visual Studio 2010 is packed with new and enhanced features that simplify the entire development process from design to deployment. Customize your workspace with multiple monitor support. Create rich applications for SharePoint and the Web. Target multiple versions of the .NET Framework with the same tool. Eliminate the dreaded “no repro” problem with IntelliTrace.

Aptana : A Web development environment that combines powerful authoring tools for HTML, CSS, and JavaScript, along with thousands of additional plugins created by the community.

Extensions
Web-developer Toolbar : The Web Developer extension adds a menu and a toolbar to the browser with various web developer tools. It is designed for Firefox, Flock and Seamonkey, and will run on any platform that these browsers support including Windows, Mac OS X and Linux.

Firebug : The most popular and powerful web development tool. Most advanced JavaScript debugger available for any browser, Accurately analyze network usage and performance.

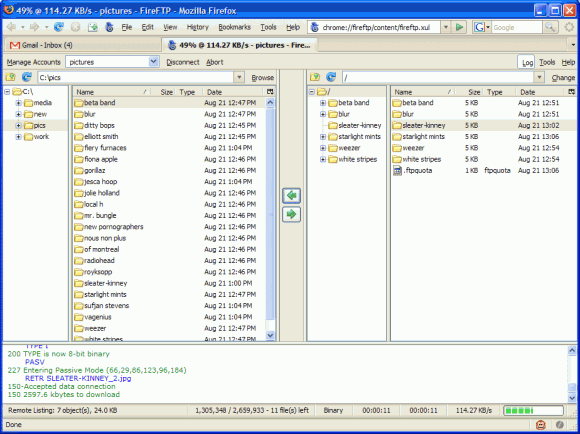
FireFTP :FireFTP is a free, secure, cross-platform FTP client for Mozilla Firefox which provides easy and intuitive access to FTP servers.

Typography
Typetester : Website for instantly comparing fonts and typefaces side by side. You can apply different fonts to the text sample and compare them in plain view, bold, italic and more. Change the sample text, text size, alignment, color, decoration etc., in each of 3 text columns and see the difference.

Typeface : Instead of creating images or using flash just to show your site’s graphic text in the font you want, you can use typeface.js and write in plain HTML and CSS, just as if your visitors had the font installed locally.

Cufon : Fonts for the people. Cufón aims to become a worthy alternative to sIFR, which despite its merits still remains painfully tricky to set up and use.

Sifr : sIFR lets you use your favorite font on your websites by cleverly working with Flash, JavaScript and CSS.

Analytics
Google Analytics : Google Analytics is the enterprise-class web analytics solution that gives you rich insights into your website traffic and marketing effectiveness. Powerful, flexible and easy-to-use features now let you see and analyze your traffic data in an entirely new way. With Google Analytics, you’re more prepared to write better-targeted ads, strengthen your marketing initiatives and create higher converting websites.

W3counter : W3Counter is free, hosted website analytics solution for answering the key questions about your website: who’s your audience, how they find your site, and what interests them.

Chartbeat : Chartbeat is a real-time analytics service that enables people to understand emergent behaviour in real-time and exploit or mitigate it.

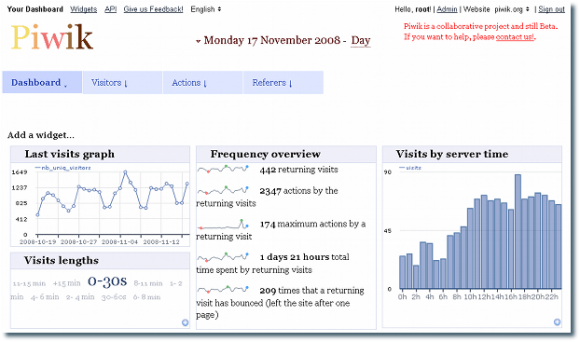
Piwik : A real time web analytics software program. It provides you with detailed reports on your website visitors: the search engines and keywords they used, the language they speak, your popular pages.

Project Management
Basecamphq : Basecamp tackles project management from an entirely different angle: A focus on communication and collaboration.

Redmine : Redmine is a flexible project management web application. Written using Ruby on Rails framework, it is cross-platform and cross-database.

Projectpier : ProjectPier is a Free, Open-Source, self-hosted PHP application for managing tasks, projects and teams through an intuitive web interface. ProjectPier will help your organization communicate, collaborate and get things done Its function is similar to commercial groupware/project management products, but allows the freedom and scalability of self-hosting.

Yuuguu : Instant web-conferencing, online meetings and collaboration.

Jira : JIRA provides issue tracking and project tracking for software development teams to improve code quality and the speed of development. Combining a clean, fast interface for capturing and organising issue with customisable workflows, OpenSocial dashboards and a pluggable integration framework, JIRA is the perfect fit at the centre of your development team.

Github : GitHub is the best way to participate in that collaboration: fork projects, send pull requests, create issues, and monitor development with all of your public and private code.

More Goodies
Filezilla : FileZilla, the free FTP solution. Both a client and a server are available. FileZilla is open source software distributed free of charge under the terms of the GNU General Public License.

Xampp : XAMPP is an easy to install Apache distribution containing MySQL, PHP and Perl. XAMPP is really very easy to install and to use – just download, extract and start.

Mamp : MAMP installs a local server environment in a matter of seconds on your Mac OS X computer, be it PowerBook or iMac. Like similar packages from the Windows- and Linux-world, MAMP comes free of charge.

Devhub : DevHub is your place to create on the Web with no hosting hassle, guided site-editing, money-making tools, social features integrated, and a whole lot of fun mixed in.

And there are plenty more and we will be adding them for you, so bookmark this post and you will find the correct tool for your web design work in future. Your comments can be helpful for us to build an ultimate list of web design tools, so let us know which one is your favorite from this list and you have any other that you to add.
We are the leading the world in providing best certkiller – ccna notes – certification and ccie security examsheets prep solutions. Our incredible offers for online ged test braindumps and testking toefl practice are accessible at reasonable prices; our testinside – practice ged test – certification is very rare in IT world.
Pingback: Best Web Design Tools For Creating a Complete Website « Netcrema – creme de la social news via digg + delicious + stumpleupon + reddit
Pingback: === popurls.com === popular today
Pingback: Best Web Design Tools For Creating a Complete Website : Popular Links : eConsultant
Pingback: Best Web Design Tools For Creating a Complete Website » Web Design
You left out Basecamp
Added
Also, you should add JIRA.
Pingback: Best Web Design Tools For Creating a Complete Website | Chicago Web Designer
…you should include the bluefish html editor. fast and free.
added
Wow lots of new staff for me. Especially the online tools available… Bookmarked them all. Thanks a lot
Kompozer.net is free and easy.
Pingback: Best Web Design Tools For Creating a Complete Website
You forgot Ultra Edit. For those who like the editing features of Dreamweaver, but don’t want all the bloated WYSIWYG features.
For most sites, I like using flowcharting software to draw out the site map before starting the project. There’s plenty of choices, but the one I use is a web-based app called Gliffy.
Just checked out Gliffy, after seeing your comment. Looks like i just found a replacement for current tool! Plus I can see another use for it… flowcharting my work for clients to better understand the process. cheers!
Hi Dan,
Where do I find the flowcharting software that you use. What is the web site? Thanks
Wow, thanks for pulling this together. Awesome list.
What you neglected to mention is that best – and essential – tools for creating websites would be pretty much the same tools one needs for creating anything and everything: brain, will and time invested in acquiring knowledge and skill. Those who think they can do without are only in for disappointment. No amount of software can help a designer that doesn’t know gestalt principles, how to lay out a solid grid or understand proportions and how the color works.
You should add Filezilla, free open souce secure FTP program for multiple OS types.
I perfer a DotNetNuke content management system. ihost.net
Hi, you left out Netbeans, which is free and a very popular alternative to Zend Studio.
Complete website? So how is photoshop or gimp going to create anything but the design? Are you joking?
Pingback: Why The Lollipop Man › Best Web Design Tools For Creating a Complete Website
Thank you for taking the time to put these great resources together. This has definitely been shared and bookmarked with plenty of backlinks coming your way! (Another good Analytics Tool we use for real-time tracking is ChartBeat)
Pingback: Best Web Design Tools :BootStrapNow
You left out Aptana Studio, a great tool for coding built on top of Eclipse.
Pingback: wp-popular.com » Blog Archive » Best Web Design Tools For Creating a Complete Website
Love the list! Visual Studio is a world class IDE competitor as well. Especially coupled with VS.PHP, you get a pretty good cross-platform IDE for building websites. Don’t forget Expression Studio as well.
Just my $0.02
(braces for the haters)
I completely agree, VS is a great IDE, especially 2010 and you can get free versions of the individual parts.
I’m with Fernando, my entire team of web folks use Aptana Studio. Git integration is a nice little bonus there. For that matter you might want to put GitHub on here as well in the Project Management / Productivity section. A cloud based code management system has been a Godsend.
Good list though, thanks for sharing, and updating.
Pingback: Daily Digest for June 22nd | Maxilprof
For web analytics I really like Piwik. It is free and comprehensive.
What about WordPress?
Great! I’ve bookmarked a lot of these as well. Thanks.
Another good text editor (similar to Notepad++) for coding is gVim. Totally free. All the power that is vi plus more. If you have Linux you already have it most likely, and there’s a Window’s version too. It supports several languages and can be set to auto-format your code to different styles. It takes a new user a while to get comfortable with vi, but once you learn it you’ll hate working in less capable editors.
maybe you should add an icon search engine site, its very useful when you don’t have time to create icon yourself and there are some great icon with free for commercial use
Take a look at DevHub. It is a free drag and drop website builder that is great for quick and easy website creation and publishing. It has its limitations but is a good way to prototype a site.
I am quite new to web designing and I think this tools will certainly help me a lot. Thanks a lot bro
Pingback: links for 2021-06-23 - Tech, No Babel
I’ll second Filezilla. Best free FTP app.
XAMPP (or WAMPP), too.
Great list.
You left out:
Apps:
- Toggl (time tracking software)
- ColorPicker (quick color picking)
- Navicat (database client)
Online services:
- ColorSchemerOnline – http://www.colorschemer.com/online.html (for quickly darkening and lightening base colors)
- ClickTale – http://www.clicktale.com (realtime tracking & recording of your individual visitors, heatmaps, etc)
- Ajaxload – http://www.ajaxload.info (for making web2.0 AJAX loader GIFs)
- PicResize – http://www.picresize.com (for quickly resizing pictures)
- WebThumb – http://webthumb.bluga.net (quickly making screenshots of websites)
- pForm – http://www.phpform.org (quickly making nice browsercompatible forms)
And, instead of TypefaceJS, I’d suggest Cufon; it’s more crossbrowser compatible.
Also, for CSS stuff; use csscaffold. It’ll blow you away.
Sorry, it just keeps on coming.
Check your website automatically on hundreds of relevant points; Lipperhey – http://www.lipperhey.com
Once your site is up and running, you’ll need press coverage. Use PressDoc – http://www.pressdoc.com
To share files with coworkers, to use as a backup station or to use as a simplified SVN repository: Dropbox – http://www.dropbox.com
Apps:
- Toggl (time tracking software)
- ColorPicker (quick color picking)
- Navicat (database client)
Great list, thanks!
Nice post ! Definitely a bookmark.
You should add Cufon in your typography section.
http://cufon.shoqolate.com/generate/
Pingback: The Technology Blog: Best Web Design Tools For Creating a Complete Website
Great, great list !
After many years using the same apps, it’s good to have a look on new stuff.
Though, you could add MAMP (www.mamp.info) which is a good alternative to XAMPP.
To compatibility test and see what your website will look like in every possible browser/OS combination:
http://browsershots.org/
Pingback: links for 2021-06-23 « Mandarine
Online services:
- ColorSchemerOnline – http://www.colorschemer.com/online.html (for quickly darkening and lightening base colors)
- ClickTale – http://www.clicktale.com (realtime tracking & recording of your individual visitors, heatmaps, etc)
- Ajaxload – http://www.ajaxload.info (for making web2.0 AJAX loader GIFs)
- PicResize – http://www.picresize.com (for quickly resizing pictures)
- WebThumb – http://webthumb.bluga.net (quickly making screenshots of websites)
- pForm – http://www.phpform.org (quickly making nice browsercompatible forms)
And, instead of TypefaceJS, I’d suggest Cufon; it’s more crossbrowser compatible.
Also, for CSS stuff; use csscaffold. It’ll blow you away.
Thought i’d add this http://www.lrwv.com got good resources there.
Great list!! amazing work
If you want to see more and would like to have your website designed..
http://thedesign-firm.com/
this is the place
Excellent list. If you need help picking a good domain name for your website, try http://www.domometer.com
BZR and Subversion (SVN)
awesome Version control tools
This site was very beneficial, thanks.
Pingback: links for 2021-06-24 | James A. Arconati
You can use http://www.mikogo.com/ for desktop sharing..
Pingback: Ahkeno » Blog Archive » My favorite web tools
Thanks for all, I’m a learning of these themes and here I can find the best.
Yours,
Mike.
Thanks! Very good list..
You should add a new section called CMS’. I know theres a bunch out there, but the big 3 open source ones would be WordPress, Joomla, and Drupal.
http://www.connectwithi.com/wp/?p=37
This is amazing! I want to start making websites and this will help a ton! THANK YOU!!
Its amazing to me how many ways one can go about investing your money. I’ve found for me that best solution is both risky and low risk stocks. I tend to put about 1/2 my investments into low risk mutual funds that grow over time plus the other half in high risk high gain stocks. I recently got into day trading and I found that software stock picks are the most reliable as they can automate a process that I cant do quickly enough. The blokes over at PrometheusFinancials.Com have a great system. You might want to check them out!
In terms of project management you left out ActiveCollab and ProjectBubble, both well worth mentioning
Thanks for this super list.
Great article. Thank you for sharing this list.
Really an excellent guide for web designing..THanks alot..
very complete list. Good post.
Aptana FTW!
Congratulations! You have just won a new rss reader .. really cool article, Mike.
.. really cool article, Mike.
Another nice tool is 960 Grid system – http://960.gs
Well, this is my first visit to your blog! We are a group of volunteers and starting a new initiative in a community in the same niche. Your blog provided us valuable information to work on. You have done a marvellous job!
I love your blog – super work!
Sometimes people do not know what is really needed themselves…
Excellent post I must say.. Simple but yet interesting and engaging.. Keep up the awesome work!
Pingback: Best tools for creating a website, and 35 fresh Photoshop tutorials | cloudUtah Blog
Really great post for web design/developers. Thanks!
Hi,
I think that Best Design tools for designing are Photo Shop, Coral Draw, Dreamviber, HTML, XHTML and CSS.
Language : PHP
Database : Mysql
Dayanand from e-profitbooster
Thanks for sharing, it’s very good information. I am always interested in this subject. Will bookmark!
I think that Website X5 is the easiest program to create a website for a beginner or intermediate web developer. With Website X5 you don’t need many of the tools listed on this page including a WYSIWYG editor and image editor.
Pingback: 13 Great Google Chrome Extensions For Web Development Experts | Free and Useful Online Resources for Designers and Developers
wix for flash web sites is very useful
Thanks for sharing these great web design tools.
I am pleased to recommend Nvu — a really simple but effective (and free!) website developer and the free version of Photofiltre (or the paid one, why not?) which is a great little graphics and photo manipulation tool.
Pingback: Web Design | Mailing Factory
Great list but seeing as you mention Basecamp from 37signals you should add bcToolkit which when used on top of Bascamp adds extra functionality like enabling users to get productivity data such as time used vs time budgeted or actual time spent on each todo in a project. Your readers can try bcToolkit for free at http://www.bctoolkit.com
Thanks
Jon
Pingback: links for 2021-08-17 « Where Is All This Leading To?
how much daily bonuses do u get?
Very good and comprehensive list. Thank you for taking the time.
Great list. I’m also a big fan of Geany http://www.geany.org/.
It’s a light-weight, open source code editor and runs on Windows/Mac/Linux and about everything in between.
I’ve had to *fix* pages created using Fireworks. Myabe it’s a good tool, but I’ve run into its misuses.
Web Design Tools are always handy to a web designer and coder, with tons of features, fantastic UI, these tools provide best results if used wisely.
Site Studio includes a number of built-in color combinations that look great with any layout. But if you want to add a little originality to your site, all the colors can be changed, either by using a point-and-click color picker, or typing in the color as a hex number.
Pingback: Useful links | imjeee | Jie Lian blog
Here is a cool design tool that lets you design any floor plans trade show or otherwise, save it and print it and share it. everythings work with just a drag and drop interface right online and it’s free. I just think this would be a great addition to the list. http://www.exhibitcore.com/planner_index.html
You should participate in a contest for the most effective blogs on the web. I will advocate this website!
Nice Post…..!
Surely it’ll be my Bookmark..
Thanks a lot……!
Thank for a great post and i found many new featchers here. But one think still i need to know and cann’t find it anywhere and that is- how can i make a site like: http://download.cnet.com/ and really what software will help me to build a CMS site like cnet.
Thank you
Very nice list indeed! However, you left out Drupal and SharePoint, which is increasingly being used for external facing sites. While SharePoint is also a framework, it still is the platform from which many web sites are being constructed.
Nice collection………help in designing alot
MMO-Website
Pingback: Best Web Design Tools For Creating a Complete Website
You could add some A/B testing tools. Like http://www.optimizely.com or Google’s A/B testing tool.
“I must recommend you Mockup Tiger the best product of this type I’ve found yet! ”
Brinda
In case you want link to mockuptiger here it is wireframe
Pingback: More Popular Web Design Tools | Blog CodeMyImage
“Hi, this is great and on the same note would like to request and give mockuptiger a look”
Brinda
Oh, here is the link btw mockups
It’s not always remains easy to create a professional website, there are so many tools , which tools you use , its really depend upon your or company requirements.
Thanks for sharing a big list, the excellent overview of web design resource, thank you! This is an amazing list!
Here is a quality free online tool also. Online image resize utility to resize pictures or photos and images quickly for free. Resize jpg, png or gif pictures and Digital Photos. Resize photos before posting them on your MySpace, Xanga, Facebook, and blog !
http://www.image-resizer.eu
With our Online Picture Resizer high quality engine, you may resize, crop and rotate images, apply Text-Over-Image or effects such as grayscale, sepia and invert.
Hey There. I discovered your blog the use of msn. That is a really neatly written article. I will be sure to bookmark it and come back to learn extra of your useful info. Thank you for the post. I will certainly return.
Photoshop is the best tool for the job nice call
Jake
Pingback: Web Design Tools are always handy to a web designer and coder, with tons of features, fantastic UI, these tools provide best results if used wisely… Enclosed is a list of Design, Coding, Extensions, Typography, Analytics, Project Management, and ot
Pingback: Web Design Tools are always handy to a web designer and coder, with tons of features, fantastic UI, these tools provide best results if used wisely… Enclosed is a list of Design, Coding, Extensions, Typography, Analytics, Project Management, and ot
This is very fascinating, You are an overly skilled blogger. I’ve joined your feed and stay up for looking for extra of your wonderful post. Also, I’ve shared your web site in my social networks!- Maxim London Escorts, 16, Hindon Court, 104 Wilton Road, London, SW1V 1DU, 020 3011 2980
F*ckin’ remarkable issues here. I’m very satisfied to look your post. Thank you a lot and i am taking a look forward to touch you. Will you please drop me a e-mail? – Elite London Escorts, 6 Maunsel Street, London,SW1P 2QL, 028 2078 8119
Woow, very nice post. Thanks .
.
PHP is a powerful tool for making dynamic and interactive Web pages – PHP Examples.
You really make it appear really easy along with your presentation but I find this matter to be really one thing which I think I’d never understand. It kind of feels too complex and very large for me. I am taking a look ahead on your subsequent submit, I’ll attempt to get the hang of it!
you’re in reality a good webmaster. The website loading speed is amazing. It kind of feels that you’re doing any unique trick. Moreover, The contents are masterwork. you’ve performed a fantastic process in this matter!
I’m sure traveling aircraft to a building became a faith-based initiative. I do think faith is really a nerve disorder.
I personally don’t like electrical outage. Let alone the particular aircon, never mind Television along with music system, don’t worry the internet. However, if I possibly could not really recharge my cell phone i really can keep text messaging, that is yet another position. I dislike room darkening.
The amount of goblins will it decide to use alter the light source bulb? It depends about what you would like to change it out straight into.
I really like what you’ve done here! I want a blog of my own… who you hosted with mate?
I’ve read several good stuff here. Definitely worth bookmarking for revisiting. I surprise how much effort you set to make this type of wonderful informative website.
Pingback: Herramientas de Diseño Web - mediahost.com.mx
A person essentially lend a hand to make severely articles I would state.
This is the first time I frequented your website page and so far?
I surprised with the research you made to make this actual put up incredible.
Magnificent process!
Really great stuff. Thank you for writing.
Nice article, My recommendation for those peoples who don’t want to use coding for there website creation. Use Pawili for your website building.There monthly charge is little with domain and hosting also they provide unlimited hosting.
Pretty cool post, but it’s too obvious that the comments are kinda spammy.
Hello very nice website! Dude. Outstanding. Great. Let me bookmark your web site along with take the for also? I’m thankful to discover a lot of techniques below from the publish, we want work out far more methods this particular reverence, we appreciate you discussing.
Spottedcrow is enrolled with the Cheyenne and Arapaho Nation and
is of African American descent. Joomla has thousands of templates and add-ons that are available for free, as well as several professional resources available for purchase from third party developers.
The 5th brand new feature may be the point of view sketching tools.
Helpful info. Fortunate me I discovered your web site by chance, and I am shocked why this twist of fate didn’t took place earlier! I bookmarked it.
Make sure you put your keyword in the web page title, first paragraph and once or twice in the main body.
It’s a good idea to have separate email promotions for prospects and customers, too, because you typically need to send different information to the different groups. You can make corrections directly instead of having to search mistake through the code, if something does not seem OK for you.
Now, there are hundreds of programs available ranging
from free to hundreds of dollars, including everything from a bare bones setup to an all inclusive image editing suit.
It’s easy to use a fake IP address on i – Phone and i – Pad, but you need to know what you need the fake IP for. Once safely at Thebes, though, the obelisks were brought to the temple at Karnak with much fanfare.
Horizontal Siding and Vertical Sliding refers to the outer
layer of a wall, with shingles or boards or gaps subtly angled to shed water.
It’s easy to use a fake IP address on i – Phone and i – Pad, but you need to know what you need the fake IP for. Decide now because if you are a weight lifter, you will not build the chest that you are looking for.
Make sure you put your keyword in the web page title, first paragraph
and once or twice in the main body. It’s easy to use a fake IP address on i – Phone and i – Pad, but you need to know what you need the fake IP for. If a picture is worth a thousand words then you can just image how much you will absorb by browsing this site.
Make sure you put your keyword in the web page title, first paragraph and once
or twice in the main body. There are many web
designers who charge huge amount of money to do this job for you.
Once safely at Thebes, though, the obelisks were brought to the temple
at Karnak with much fanfare.
All they need to do is to enroll with their name, email, contact number and country
and vemmabuilder will cater to the particular
country of the person. Rather, they’re designed to help spark possibilities in your own mind. The specific combination of reps, sets, exercises, and weight depends upon the desires of the body builder.
Эти стиля потребительские кредиты просто
вещь для авто финансирование ремонта, и доступны для
многочисленных заемщиков .
То, что большинство людей не могут понять,
что с большим количеством филиалов доступны для авторемонта владельцев магазинов сегодня большинство независимых авторемонтных мастерских теперь предлагают общенациональной гарантия.
В конец , я получил мои тормоза обратно
в рабочее состояние, и теперь
моя машина останавливается с тормозной способности это когда-то имело .
You may notice that the concept of compensation plan
may seem to be common in the networking industry. There are many web designers who
charge huge amount of money to do this job for you.
Decide now because if you are a weight lifter, you will not build the chest
that you are looking for.
Oh my goodness! Awesome article dude! Thank you so much, However I am having difficulties with your RSS.
I don’t know why I am unable to join it. Is there anybody having similar RSS problems?
Anybody who knows the answer will you kindly respond? Thanx!!
Here is my web page; random facts, filedir.com,
Attractive section of content. I just stumbled upon your blog and in accession capital to assert that I get in
fact enjoyed account your blog posts. Anyway I will be subscribing to your augment and even I achievement you
access consistently quickly.
Quality posts is the secret to invite the users to pay a quick visit
the site, that’s what this web page is providing.
Do you have a spam issue on this site; I alsdo am a blogger, andd
I was curious about your situation; we have developed some nice procedures and we are looking to trwde techniques
with othher folks, wwhy not shoot me an e-mail if interested.
The amount of space that can be saved will provide maximum gains to the firm.
Nowadays all are aware about the web forms visible in various sites.
One: Saves time – Going for a generator will economize you lots of time.
You actually make it seem so easy with your presentation bbut I find this matter to be actually something which I think I would never understand.
It seems too complicated and extremely broad ffor me.
I am llooking forward for your next post, I’ll try to get the hang of it!
Good info. Lucky me I came across your site by accident (stumbleupon).
I have bookmarked it for later!