CSS3 is the new and most popular technology in web design market. This is the latest version of CSS3. CSS3 is giving new techniques and advanced features/structure in designing. These new features and techniques makes designing very easy to create a web page.
CSS3 have different type of new techniques such as image hover, drop down menu, polaroid image viewer, image hover, navigation using CSS, CSS3 template layout and many more with short line of code. This is really helpful for designers and developers whom loves with designing with css3 and jQuery.
A few days ago, we have been provides Best HTML5 And CSS3 Frameworks and today we are again with 38 best and useful css3 Tutorials and technique for web designers.
[re] [rss] [ad1]
1) Introduction To CSS3

2) Image Hover Effects Using CSS3

3) Get Started With_CSS3

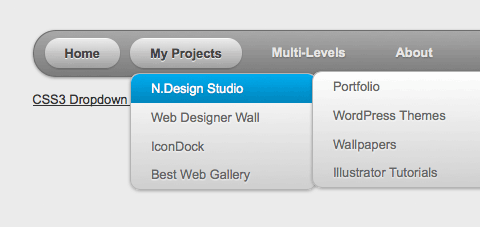
4) CSS3 Dropdown Menu

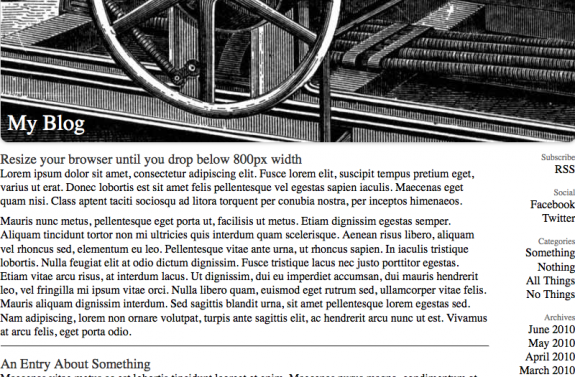
5) 11 Classic CSS Techniques Made Simple With CSS3

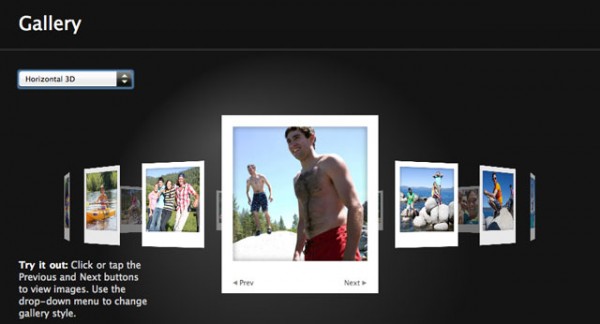
6) Creating a Polaroid Photo Viewer with CSS3

7) Get the Best Out Of CSS3

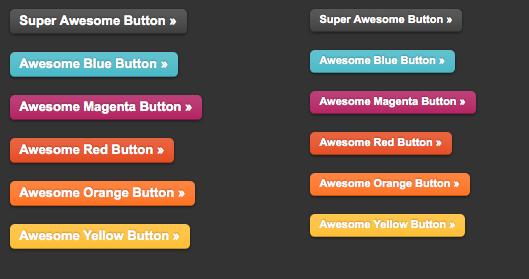
8 ) Super Awesome Buttons with CSS3

9) The-little-known-font-size-adjust-css3-property

10) Navigation using CSS

11) Demystifying CSS

12) Applying Lessons from CSS Frameworks

13) CSS white Space

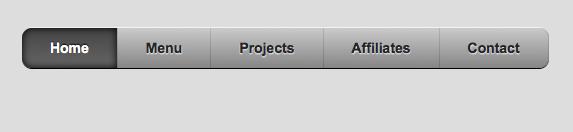
14) Create an Apple Style Menu Purely in CSS3 no Images Required

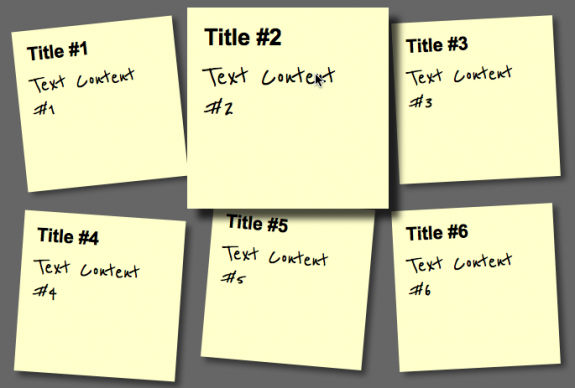
15) Create a Sticky Note Effect in 5 Easy Steps with CSS3

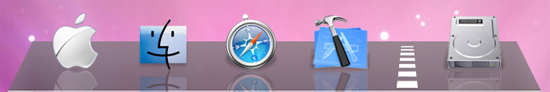
16) How to Create a Customizable Dock with CSS3 only

17) CSS3 Template Layout Module

18) Horizontal Drop Down Menu using CSS3

19) Take Advantage of CSS3 to Achieve Subtle Design

20) CSS3 Background Clip Text

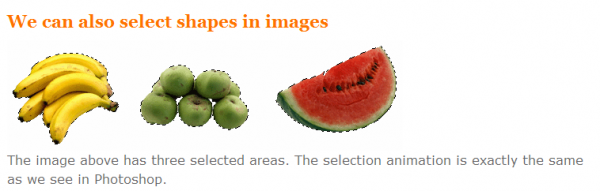
21) Animated Photoshop Selection on-a Web Page

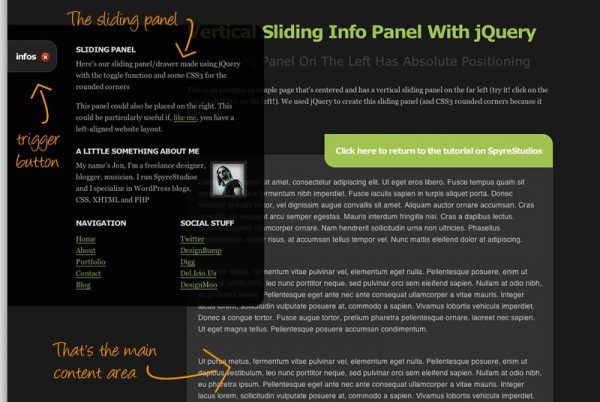
22) How to Create a Sexy Vertical Sliding Panel Using jQuery and CSS3

23) Push your Web Design Into the Future with CSS3

24) Css3 Background Images

25) Create-a-vibrant-digital-poster-design-with-css3

26) CSS3 Infinity Beyond

27) how-nth-child-works

28) Mysterious Pseudo Class In Css

29) image-replacement-state-scope

30) the-css3-target-pseudo-class-and-css-animations

31) Getting to Work to with CSS3 Power Tools
![]()
32) Quick Tips Sexy Buttons in Just CSS3

33) CSS3 Border Images

34) CSS3 Minimalistic Navigation Menu

35) Flexible Mobile First Layouts with CSS3

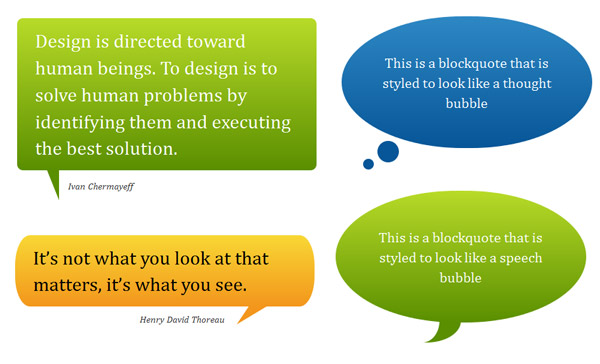
36) pure-css-speech-bubbles

37) CSS 3 image gallery

38) css3 to Create a Dynamic Stack of Index Cards


Pingback: 38 Best CSS3 Tutorials and Techniques Of Year 2010
good work and research
Pingback: Os Melhores Conteúdos da Web de 2010 : JornalJava
Pingback: Melhor Conteúdo da Web em 2010 | brunoluzsilva
Pingback: 38 Best CSS3 Tutorials and Techniques Of Year 2010 | WebDevKungfu
Pingback: 38 Best CSS3 Tutorials and Techniques of Year 2010 | Design Shack
Pingback: Top 10 Most Useful Articles Of Year 2010
Pingback: my year in lists : nerdy 2010 - kristianDavid dawt calm
Pingback: สุดยอดแหล่งรวม CSS3 Tutorials&Techniques | krapalm.com | กระปาล์ม ดอทคอม
Pingback: 2010 Yılının En İyileri | blog.sonertumer
This is a great collection of tutorials and resources. Thanks for sharing.
Pingback: CSS3 Tutorials and Resources - WebsitesMadeRight.com
Very good article! Thanks
Magnificent goods from you, man. I have keep in mind your stuff prior to and you’re just extremely fantastic. I really like what you’ve acquired here, certainly like what you are stating and the best way in which you say it. You are making it entertaining and you still take care of to stay it smart. I cant wait to read much more from you. That is really a great web site.