jQuery is a cross-browser JavaScript library designed to simplify the client-side scripting of HTML. jQuery also provides capabilities for developers to create plugins on top of the JavaScript library. jQuery enables you to add interactivity and increased functionality to your website. jQuery is much useful because it can help you to create animations and interactions. jQuery has provided the necessary tools to create stunning websites without having to much worry about accessibility issues.
With the help of these plugins, developers can create some attractive and creative effects. Number of developers are brings different kind of jQuery plugins every month for commercial and personal use.
I hope you will appreciate these fresh and useful plugins.
[re] [rss] [ad1]
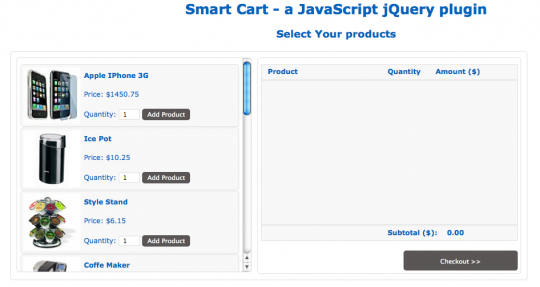
1) Smartcart jQuery Plugin – Smart Cart is a flexible jQuery plugin for shopping cart. It gives an easy and clean interface for product selection section in a shopping cart.

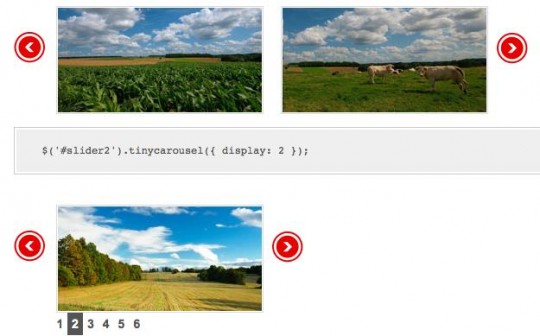
2) Lightweight jQuery Based Carousel for Sliding – Tiny Carousel is a lightweight carousel for sliding html based content. It was built using the javascript jQuery library. Tiny Carousel was designed to be a dynamic lightweight utility that gives webdesigners a powerfull way of enhancing a websites user interface.

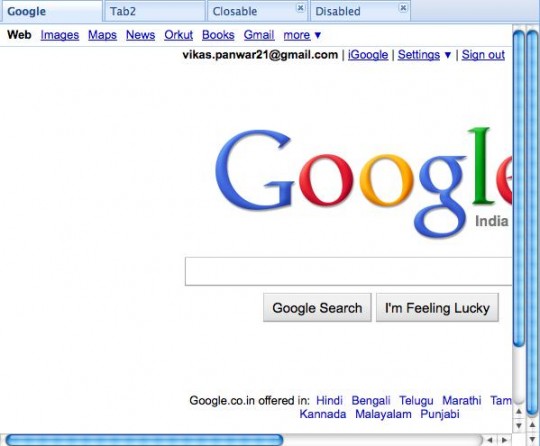
3) wdScrollTab - wdScrollTab is a tab panel which has ability to scroll for tabs that do not fit on the page. It supports iframe, ajax call and dynamically loaded content.

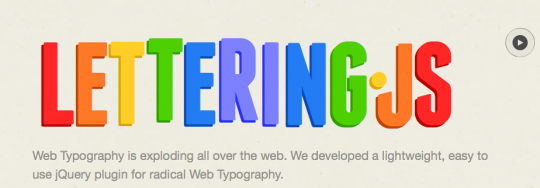
4) Lettering-js - This plugin is a really simple, lightweight, easy to use jQuery plugin, we’re calling it “Lettering Dot JS”.

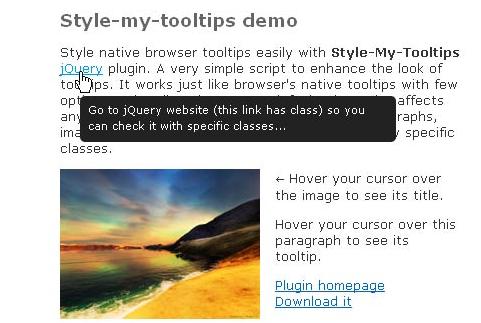
5) Style my Tooltips jQuery Plugin - Small in size (3kb) script to enhance the look of tooltips. It works just like browser’s native tooltips with few options and styling via CSS.

6) jQuery Panel Gallery - You can apply specific effects on any image, create an array of effects, of let the plugin pick effects for you. This, combined with the plugin’s options gives you an unlimited amount of combinations to use.

7) Quovolver - Quovolver is a simple extension for jQuery that takes a group of quotes and displays them on your page in an elegant way.

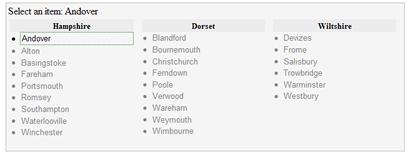
8 ) Jquery Mega Select List - The jQuery Mega Select List project is a plugin for the jQuery JavaScript Framework, which converts a long select-list into a mega-menu style display, which makes it easier to find and select the right option. The Mega Select List can either allow a single selection, or multiple selections and when in multiple mode, you can set a cap on the number of items that can be selected.

9) VisualNav - A navigation menu that can highlight / change when the menu’s target scrolls into view. Clicking on the menu will scroll the targeted section into view

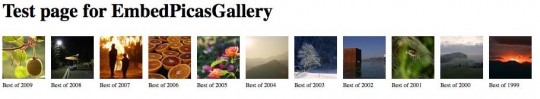
10) Embed Picasa Gallery - If you keep your images on PicasaWeb, this plugin lets you integrate an interactive gallery showing images of your choice.


Pingback: Tweets that mention 10 Fresh jQuery Plugins To Enhance User Interface -- Topsy.com
Pingback: 10 Fresh jQuery Plugins To Enhance User Interface « Netcrema – creme de la social news via digg + delicious + stumpleupon + reddit
Pingback: === popurls.com === popular today
Wong it!
http://wong.to/8j4ji
Thanks for the compilation!
Pingback: NLM :: jQuery Makes UI Life Better :: NxT LvL MrktnG :: Raising Your Brand To The NxT LvL
Pingback: jQuery plug-ins for a better UI/UX - User Interface User Experience | Chief Alchemist
These are great plugins! Some of these should really come in handy.
nice plugins… thanks for sharing
Pingback: shantil
Pingback: User Interface Tips. Roundup from DesignFloat | DesignFloat Blog