CSS (Cascading Style Sheets) – This is the style sheet language used to develop web designs with different style such as background color and pattern, font color, size and many more. Using this technique, designers can make websites more attractive and alive. CSS3 is the second version of CSS with new and advance features.
Designers avoids other techniques such as Flash, Ajax because these technologies makes your websites heavy with code files and effects on websites’s performance. But CSS3 provides these functionality with short line of code and increase your websites performance.
Today BOS21 — no templates, no BS‘s compilation is CSS3 tutorials and techniques of 2011. This article have various latest tuts such as spinning icons, Photobooth with CSS3, CSS3 search field and many more.
[re] [rss]
1) Spin those Icons with CSS3
![]()
Live Demo
2) Webcam Photobooth with CSS3, PHP, jQuery

Live Demo
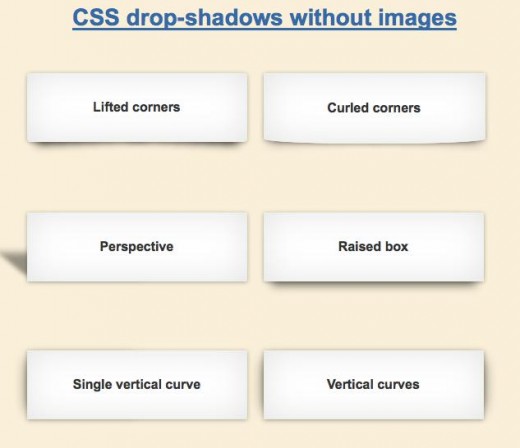
3) CSS Drop Shadows Without Images

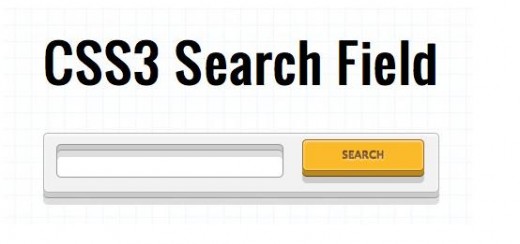
4) CSS3 Search Field

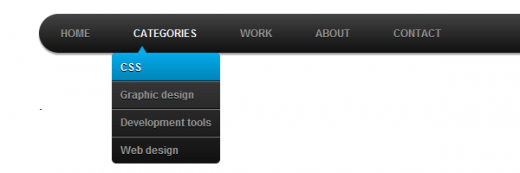
5) CSS3 Dropdown Menu

Live Demo
6) CSS3 Animated Navigation Menu

Live Demo
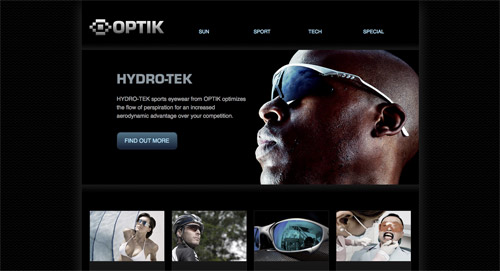
7) Multiple Backgrounds with CSS3 and a Little of Animation

Live Demo
8 ) Create a Grid Based Web Design in HTML5 CSS3

9) Create a Slick CSS3 Button with box Shadow

10) CSS3 Loading Spinner

Live Demo
